I love dark modes, but the JupyterLab dark mode always felt odd in comparison to the light mode. It didn’t feel like a notebook. It felt like the cells were floating in empty space. Why?
In light mode:
- The page background and the file explorer background are the same color.
- The cell backgrounds are darker than the page backgrounds.
However, in dark mode, the opposite is true:
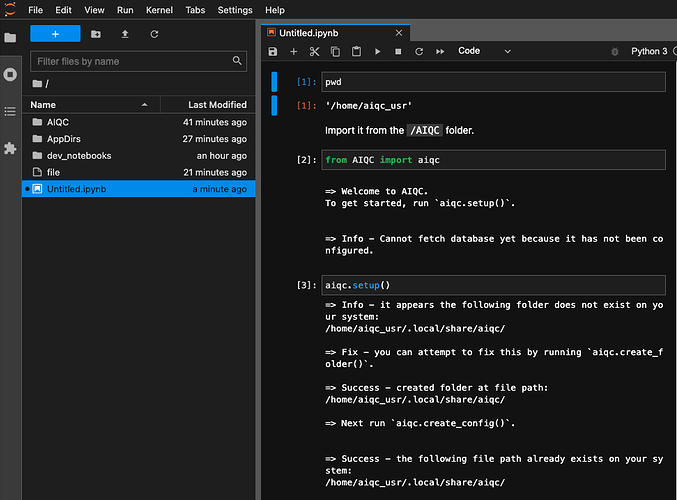
- The page background (#111111) and the file explorer background (#212121) are the different colors.
- The cell backgrounds (#212121) are lighter than the page background (#111111).
Current design:
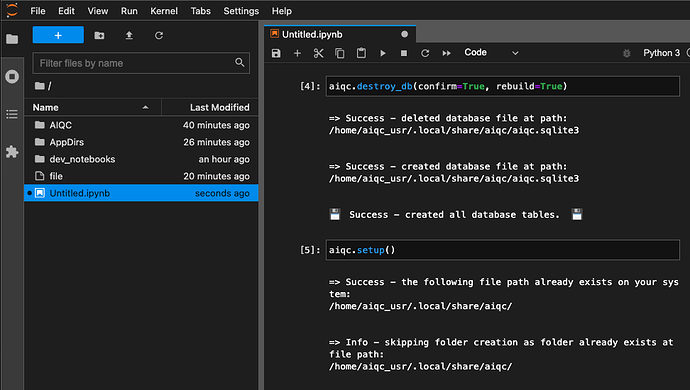
Proposed design (switches cell background and page background):
Bonuses:
- Colors that are close to pure black/ white makes humans feel nervous. These changes would alleviate this by making the page backround lighter.
- By making the code cells darker it increases the contrast (emphasis) on what matters most, the user input.