Hi, I’m using Jupyter Lab 3.0.14 and I’m having trouble with the markdown rendering. The issue is similar to the one in this Notebook ticket: Problem with rendering of formatted markdown cells · Issue #3874 · jupyter/notebook · GitHub
I have a markdown cell with the following contents:
<div class="alert alert-block alert-info">
# Part 1: The Power of Two Choices
</div>
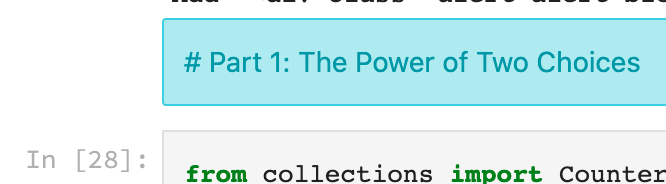
My understanding is that the markdown should render as long as there is a blank line between it and the div tags. This works fine in the regular notebook view:
(system wouldn’t let me share the screenshot, sorry  )
)
However, when I try to export the file to HTML, the rendering no longer works:

Is there a trick I’m missing, like some specific formatting I need for the markdown export to work? Or should I open a new bug ticket?