I changed the font in Settings > Theme > code-font-family
In Firefox, it works if I change it to Courier New, or something else that is pre-installed. If I change it to something I installed myself, Hack Nerd Font, it does not.
However, it works in Chrome.
I found this: On Firefox browser this is also happening. It is not showing the fonts correctly. Any suggestions apart from refreshing browser and restarting the kernel? The anonymous pro working fine in my VSCode . · Issue #6096 · jupyter/notebook · GitHub
But the box was already ticked.
I tried refreshing Firefox, no change, it just defaults to some other font.
Since I use Firefox for work and Chrome for personal, I’d prefer having Lab in Firefox.
This is unlikely to be a problem with JupyterLab but instead with Firefox not picking up the fonts that you have installed. In particular, Firefox with enhanced privacy protection will prevent websites from using user-installed fonts because this allows some malicious website to guess who you are based on which unique collections of fonts you installed (well, maybe not by fonts alone, but fonts + similar kind of information, like screens size, etc).
I would suggest you check how to relax this protection in Firefox if you wish websites to use fonts that you installed yourself. Alternatively you may wish to try JupyterLab Desktop.
4 Likes
I didn’t know about desktop version, thanks, I’ll check it out!
I saw a different suggestion about switching something in about:config of Firefox, but it didn’t work.
What worked was switching Monospace font in Advanced font settings. I hope this (somewhat) helps anyone in the future.
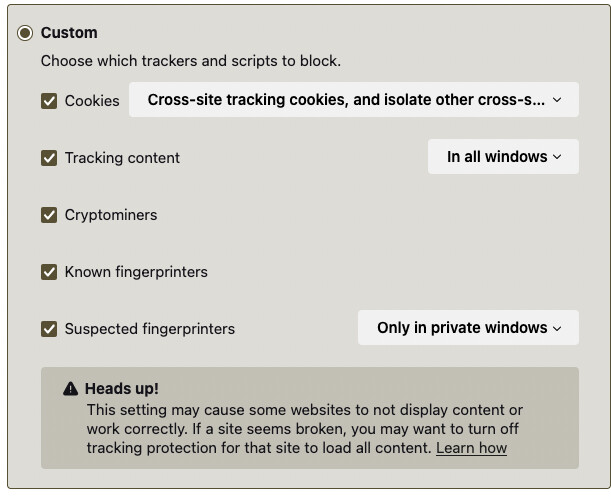
To get this working in Firefox, I had to go to Firefox Settings > Privacy & Security
Source of information: Suspected Fingerprinters in firefox-protection-against-fingerprinting. It mentions that local fonts will not be used to render fonts. Maybe, one should not do it for the reason mentioned in the article, but the trade offs looked okay to me.
Here’s an image of my current settings:
1 Like